Artivity
Context:
There are many reasons and benefits as one picks up a certain craft or hobby. Hobbies such as crafting have also seen a great rise in popularity due to the pandemic, personal enjoyment, decreasing stress or anxiety, sustainability, or entrepreneurship.
About
Art + Productivity = Artivity
Art and productivity combine in an exciting new app for creatives! On Artivity, users can create projects and to-do lists to manage every step of your project. Users can also create “brain dumps” to store their thoughts, tips, tricks, and more all in one-convenient place.
Time: 100 hours, December 2023- January 2024
Role: UX/UI Designer and Researcher
Tools: Figma, FigJam, Whimsical, Maze, Google Meet
Problem
As an avid crafter and hobbyist myself it can be stressful to know where to begin sometimes with your artistic projects, as well as keeping your thoughts and plans organized.
I wanted to explore ways to help users throughout the various stages of their projects. This included ways to mitigate stress a new hobby might cause, be it from forming inspiration to managing one’s time.
Research
I want to know what crafters/hobbyists need to finish their projects (beginning, middle, and end) so that I can create an app to assist them in a helpful and non-stressful way.
For my research, I used the following methodologies: Competitive Analysis, User Survey, and User Interviews.
Competitive Analysis
For my competitive analysis, I compared Pinterest, Joann, and Notion. I used these apps as they all have features I am planning to explore in my product.
There is currently no all-in-one place for artists and hobbyists to manage projects, store notes, and look for inspiration. The apps I researched in my competitive analysis had one or two of these features, but never all of them. I also used my competitive analysis as an opportunity to brain storm potential features I would like to include on Artivity.
User Survey
I used my survey as an opportunity to gain similar information from my user interviews, as well as an opportunity to gain insights on certain tracking habits.
One metric I was interested in learning was how many people actually used something to track or manage their projects.
“Depends on Project” and “No” were the most popular options. Participants noted the nature of their hobby or project not needing their progress tracked as you can see it immediately (ie: knitting).
“Yes” was closely behind as well in the responses. Participants noted apps and websites as their preferred method to keep track of the progress.
I also used my survey as an opportunity to gauge the importance of possible features as well. I was mostly interested in seeing how important the following was:
Tracking progress
Having a place to store notes, tips, and other important info
User Interviews
For my user interviews, I wanted to learn more about how crafters and hobbyists find inspiration for their projects and how they manage the various stages and aspects of their projects. I also wanted to discover any challenges and frustrations they might have as well.
Participants:
I interviewed individuals ranging in age from their 20s- 40s with various artistic hobbies
The following patterns and pain points were discovered from my interviews:
The reason participants chose their craft or hobby was due to the following:
Wanted to learn something new
Had a general like of making things and seeing the finished outcome
The iPhone’s Notes App was a popular “brain dump” for many participant’s ideas, notes, and supply list
A majority of participants had no set planning process
One participant did use a paper planner to keep track of goals and other items they wanted to accomplish
Other participants would look at their supplies and go from there
Participants were mixed on the level of how much they would track their project’s process
This ranged from not tracking at all, to tracking mentally, or using a planner or something similar to track
Participants used sites such as Pinterest, YouTube, and Instagram to get ideas, inspiration, and tips for their projects
Participants also liked the interaction social media apps offered. This included being able to interact with the creator and followers.
Define
From my research, I began to synthesize my findings to identify common pain points and other problems artists and hobbyists might experience.
Affinity Map
Through my affinity map, I was able to identify the following themes and patterns. I identified patterns in the following categories:
Hobby of choice
Why hobby was select
Project Planning
Tools Used
Tracking Projects
What causes frustration regarding their hobby
What brings joy regarding their hobby
Problem Statements
To help guide my final design of Artivity, I created the following problem statements. I also used these statements to help in my decision-making when coming up with the key featured of Artivity.
Crafters, hobbyists, artists, etc. use a variety of methods to manage their projects, supplies, and inspiration! This can include using multiple apps and resources to a simple to-do list. It can get overwhelming using multiple methods, or having no clear organization method at all.
Many people take up a hobby as a way to unwind and relax at the end of the day or on the weekends. Although their hobby is supposed to be a stress-free activity, some aspects of it can be stressful! This includes perfectionism, as well as general learning struggles as well.
How might we eliminate the need for multiple apps to find inspiration and ideas?
How might we assist users in organizing their resources and other important information they need for their artistic projects?
How might we provide a stress-free way to manage the various stages of an artistic project?
User Personas
From my research, I came up with the following user personas to represent two possible users of Artivity.
Meet Greta Mae Evans!
Greta loves to de-stress and take her mind off work by knitting and crocheting.
She is looking for a more organized way to store the tips she comes across on social media as well as find new ideas and inspiration for upcoming projects.
The biggest frustration for Greta is dealing with perfectionism and over thinking the small details of a project.
Meet Isabel Mercado!
Isabel has recently begun selling her art online and is looking for something to help her organize her upcoming projects and thoughts related to her business.
She hopes to continue to improve her skills while learning new ones as well.
Isabel also relies in inspiration and trending ideas for new pieces to make and sell.
Ideate
After my research, I began to develop ideas and potential solutions as to what Artivity would look like and how the information on the app would be structured. My primary goal during this stage was to figure out how to keep this app stress-free and also be an additional and useful asset to the user.
I began by creating task flows and a site map before moving on to sketching my ideas out. I also planned out what the features would look like. These three steps really helped me finalize the direction I wanted to take Artivity.
Task Flows
Before I started sketching, I created the following task flows. These were used to imagine and plan what the user would go through when using Artivity.
Onboarding & Creating An Account
Set-up A New Project
Add A Tip To A Brain Dump
Get A Project Idea
Feature Set
I also laid out the following feature set to help me prioritize the features I wanted to explore and build out first.
My must-haves I had going into my sketching and design was:
Project Tracker
Brain Dump Section
Inspiration Section
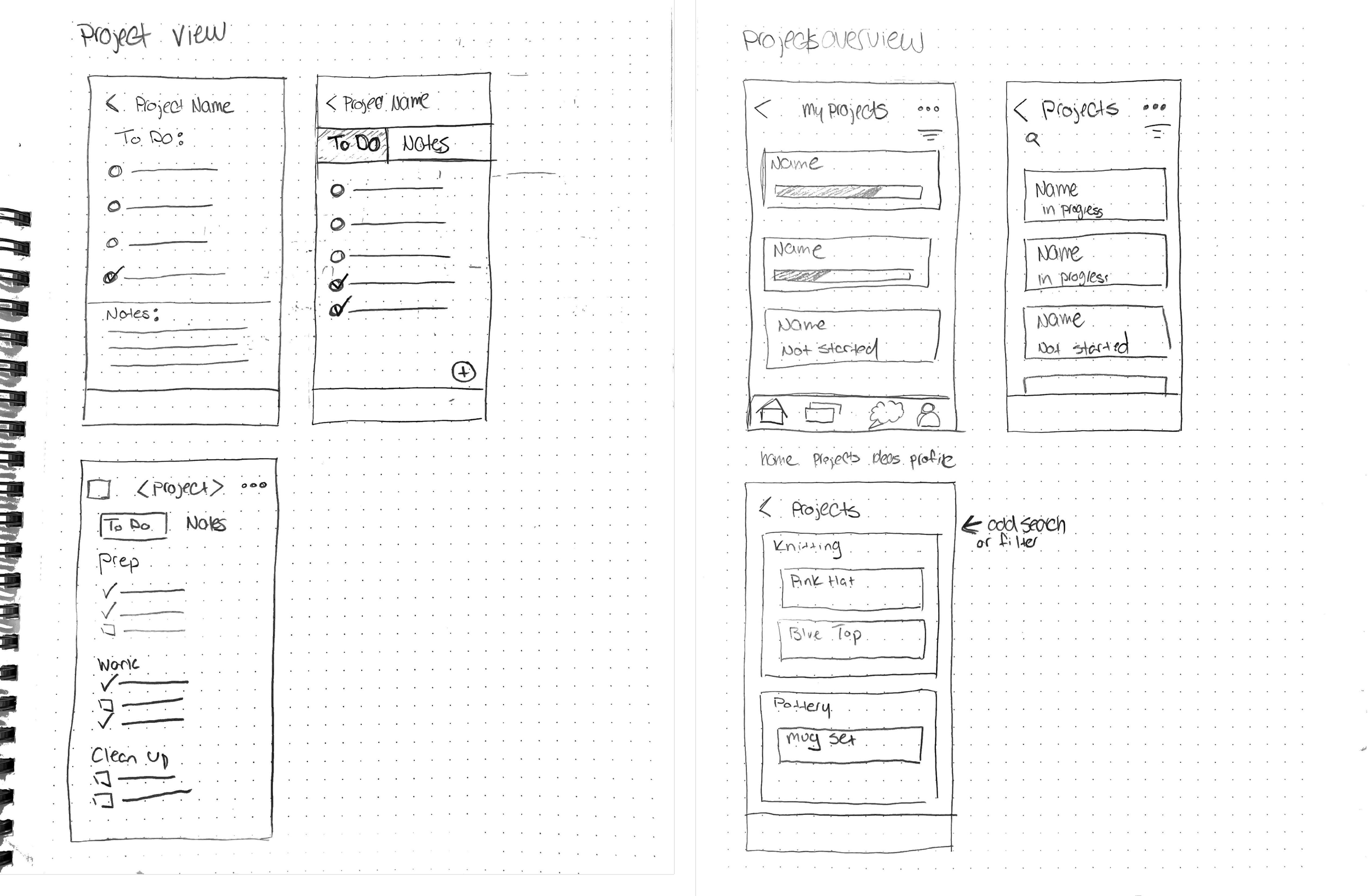
Sketches
I took the opportunity to do some sketches to get the overall look and feel of Artivity. My main goal with these sketches was to explore different designs for the key features I wanted to have.
I also used my time sketching to play around with different layouts to see what I thought would work best with my key features. I had certain design ideas I wanted to explore such as project cards and to-do lists, but I just needed to play around with various layouts to get the “right one.”
Design
After creating my initial sketches, I began to further build out my ideas. This included creating the Artivity brand, as well as designing my hi-fidelity wireframes for testing.
Branding
For Artivity’s branding, I selected vibrant and bright colors that represented ambition, happiness, and tranquility. All of these are aspects art can bring to a user.
The spark in the logo is representative of the "creative spark" one has when getting started on a new project.
Hi-Fidelity Prototype
With my branding finalized, I was then ready to create my first prototype for testing. When designing my hi-fidelity frames, I wanted to use and experiment with colors! I wanted to convey the bright and inspiring tones all throughout Artivity and on its various key screens.
I primarily used color in the cards for the “My Projects” and “Brain Dumps” pages as a way to help users quickly differentiate between the different items on the page.
I also designed pages such as the brain dump and individual project views to be customized to the user and used in a way that would benefit them the most.
Test
I conducted my user testing with five participants on my prototype of Artivity. I tested the following flows during my user test:
Create An Account
Create A New Project
Create New Brain Dump
Results
I found my user test to be a great success! Tasks were completed in accordance to their success metrics and I also received great feedback to continue to improve Artivity’s design and UI. Below is a breakdown of each flow I tested:
Create An Account
Users commented the UI was nice and felt familiar to other design patterns seen on other apps they use.
Users also had positive feedback about the app's overall branding and colors!
Create Brain Dump
Users had the most issues with completing this task.
About roughly half of my participants had some type of error with this task.
Users mostly struggled with figuring out where to create the new brain dump.
All users expressed wanting a clearer “new” button on this page.
Users found the “+” button to be unclear when looking at the main brain dump page.
Create New Project
The only pain point users expressed was the amount of “+” signs on the screens.
The majority of my participants were confused by them and the purpose they served.
Users suggested fewer “+” buttons on the page to ease any confusion.
Iterate & Final Version
From my test results and feedback, I made the following changes in my final iteration of Artivity. I made changes to the main Brain Dump page and the individual project page.
Based on user feed back, I added a more prominent “Create New Brain Dump” button on the Brain Dump page. I also added a page heading to help users remember what page of the app they are on.
On a specific project’s page view, I removed the “+” in the top right corner. Users expressed there was too many during user testing. In my latest iteration I removed it to give a more streamline look.
Final Prototype
Reflection
Topic of Choice
I enjoyed working on a project with a topic that spoke closely to me. As a creative and artistic person, I found picking an app related to this topic kept me invested throughout every step of the design process. I also felt it made my interview and user participants excited as well! They all enjoyed talking about their various projects and hobbies and discussing how Artivity could possibly help them out in their creative process.
Iterations
I was really glad I got the chance to iterate multiple times while working on this project. Be it from user feedback or my own personal design choices, I felt I was pushing myself in my design choices. I also felt having multiple iterations allowed me to come up with even better solutions to overall user problems, and problems that arose in testing.